
楽天だけじゃなく、色々な広告会社でステマ規制が始まったよね?
でも、ステマ規制にはどう対応したらいいんだろ?

確かに…個別に設定するとしたら、全ページに入れる必要はあるのかしら?
今回は、楽天を始めとするステマ規制への対応方法などを紹介するわ!
楽天のステマ規制もそうですが、多くのASPなどでもステマ規制が始まり、対応方法に悩んでいる方は多いんじゃないでしょうか?
今回は、ワードプレスでの楽天のステマ規制の対応方法などご紹介します!
楽天のステマ規制にはどう対応すべき?

画像引用元:ステルスマーケティング規制の対応について
ステマ規制は、簡単に言えば、広告かどうかわからない状態でブログを読んでくれる読者に対して、商品やサービスを宣伝する、または、紹介をしてはいけないとの法律が始まるという意味です。
つまり、ブログで楽天や各種ASPなどの広告を設置する場合、アフィリエイト報酬を得る人は「広告です」とわかりやすく表示することが、2023年10月1日から義務付けられるということなんですね。
ブログでアフィリエイトを実践している人は、ステマ規制が絶対に必要なので、以下の情報を参考にして、表示させるようにしてください。
ファーストビューは絶対に必要?
ステマ規制では、記事を開いた時、最初に表示される「ファーストビュー」に「アフィリエイト広告を利用しています」などのように表記する必要があります。
ファーストビュー以外の場所は任意ですが、ファーストビューは絶対だと思ってください。
もしワードプレスで簡単に設置したいなら、設置場所の候補には「サイトタイトルの下」「記事タイトルの下」「アイキャッチ画像の下」「サイトのヘッダー画像内」などが考えられます。
以下にワードプレスでの簡単な設置方法もご紹介しますが、ファーストビューには文言が必要だと思ってください。
どんな文言を入れればいい?
ステマ規制では、広告を載せているかどうかがわかればいいので、文言としては「アフィリエイト広告を利用しています」などと表記すればOKです。
もしくは「本ページはプロモーションが含まれています」などのように、広告や宣伝、アフィリエイト広告、プロモーションなどの文言が含まれていれば、ある程度自由は効きます。
私は「アフィリエイト広告を利用しています」を取り入れましたが、規制が始まる10月1日はすぐに来てしまうので、早めに対処するようにしてみてください。
ワードプレスでのステマ規制への対応
ワードプレスでステマ規制をする場合、個別のページに文言を貼り付けるとしたら、大型のブログ(記事数が1000を超える場合など)は、ちょっと難しいですよね。
なので、以下に無料テーマで有名なCOCOONを例にとって、ウィジェットを利用した簡単な対応方法をご紹介します。
COCOONテーマでの対応方法
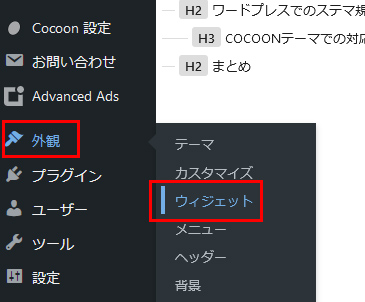
- まず、ワードプレスの外観→ウィジェットを開きましょう。

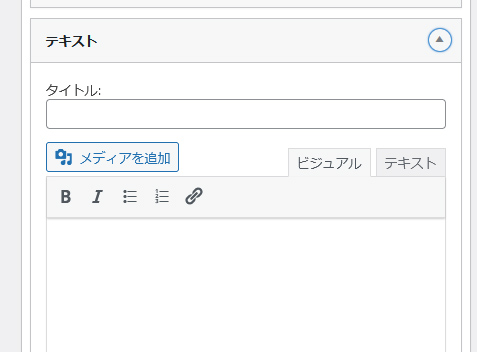
- 次に、左に表示されるウィジェットメニューから、テキストを選びます。

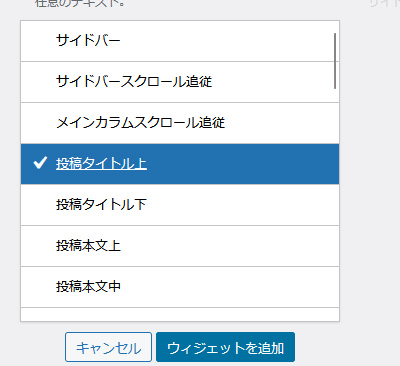
- この時、表示場所は「投稿タイトル上」を選びましょう。

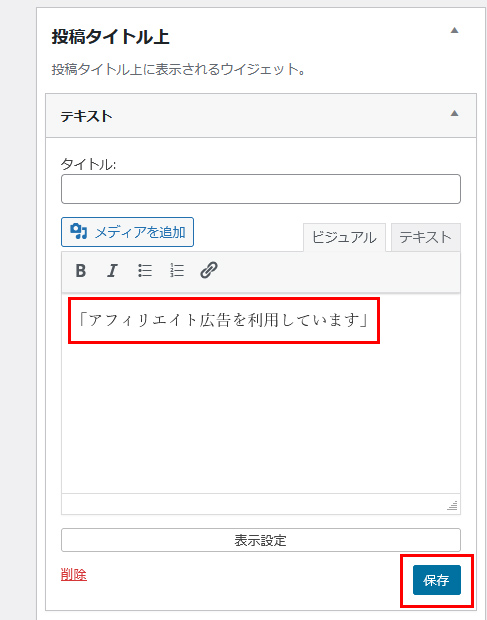
- テキストを表示させたら、文言を入れて、右下の保存をクリックすれば完了です。

- 一つ一つの記事に追記しなくても、ファーストビューに簡単に表示できました。

ウィジェットを使えば、一つ一つの記事に追記する必要がないので、楽に設定できます。
ワードプレスのテーマによって、若干やり方は違うと思いますが、ワードプレスでウィジェットがないタイプは無いと思いますので、ぜひステマ規制にも楽に対応してみてください。
もちろん、楽天以外のステマ規制も、この方法でOKです。
楽天のステマ規制はファーストビューに表示が必要 まとめ
それでは、楽天のステマ規制にも他のASPにも使える、ワードプレスを使った対応方法などご紹介してみました。
記事数が多いブログほど、個別に設定するのは困難だと思いますので、ぜひ、ウィジェットを利用して、10月1日からのステマ規制にも対応してみてください。
最後までお読みいただきありがとうございました!