ASPや楽天など、ステマ規制が10月1日から義務付けられます。
ただ、ステマ規制のために、全部のページに1つずつ同じ文言を入れるのは、はっきり言って時間の無駄ですし、期間内には不可能な方も多いですよね。
今回は、ステマ規制を受けたワードプレス側の対応例をご紹介します。
ウィジェットだけで済むので、ぜひやってみて、規制が始まる日を待ってみてください。
ステマ規制の文言はファーストビューには必須

画像引用元:ステルスマーケティング規制の対応について
ステマ規制の文言はどう書けばいいの?
ステマ規制では、記事を開いた時、最初に表示される「ファーストビュー」に「アフィリエイト広告を利用しています」などのように書く必要があります。
ファーストビュー以外は任意で構いませんが、ここだけは絶対に入れておかないと駄目です。
かく言う私も、すでに今運営中のサイトに全て入れました。
または「本ページはプロモーションが含まれています」などのように、広告や宣伝、アフィリエイト広告、プロモーションなどの文言が含まれていればOKなんですね。
ステマ規制が始まる10月1日はすぐに来てしまうので、まだ対応していない方は、以下もぜひ参考にしてみてください。
ステマ規制の文言はウィジェットに入れればOK
ワードプレスでステマ規制をする場合、個別のページに文言を貼り付けるとしたら、大型のブログ(記事数が1000を超える場合など)は、物理的に無理だと思います。
なので、せっかくワードプレスを使っているのですから、ウィジェット機能を使って楽をしちゃいましょう。
基本がわかれば、他のテーマにも応用が利くので、ぜひ参考にしてみてください。
COCOONを使って文言を入れる方法
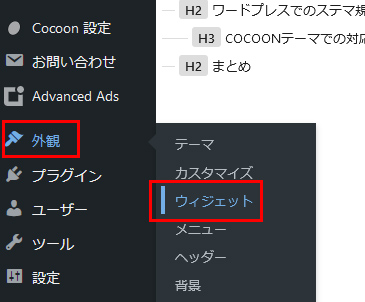
- まず、ワードプレスの外観→ウィジェットを開きます。

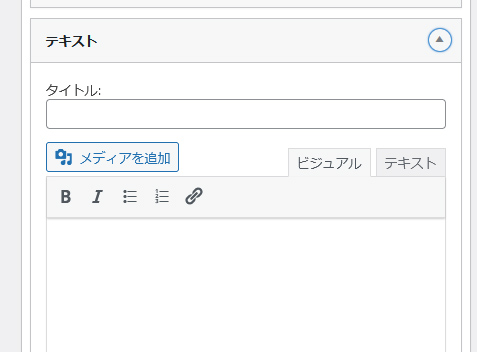
- 次に、左に表示されるウィジェットメニューから、テキストを選びましょう。

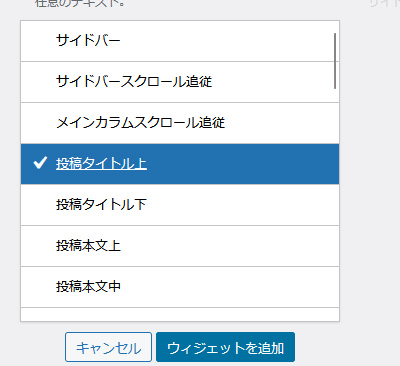
- この時、表示場所は「投稿タイトル上」を選びましたが、目立つ場所に表記するのがポイントです。

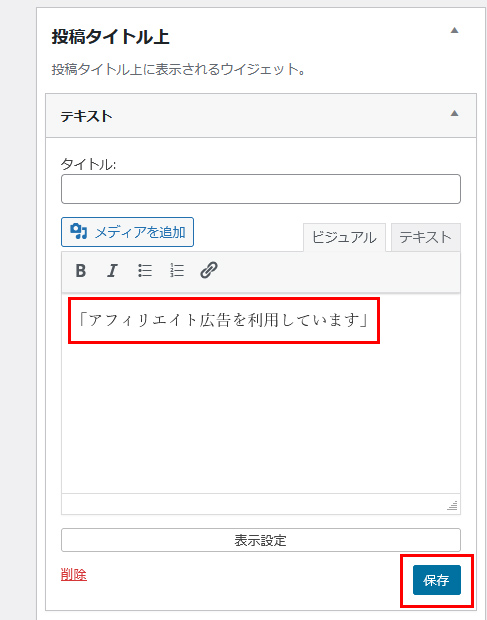
- テキストを表示させたら、文言を入れて、右下の保存をクリックして、完了ボタンをクリックで終わりです。

- 一つ一つの記事に追記しなくても、ファーストビューに簡単に表示できました。

ウィジェットを使えば、一つ一つの記事に追記する必要がないので、楽に設定できます。
ステマ規制を受けて対応に追われる方も多い? まとめ
ただ、基本的には個別ページの上部に表示と覚えておけば、後は応用が利くので大丈夫です。
ステマ規制が始まると宣告されてから、もう日がないですが、もう少しゆっくりと対応できる時間が欲しかったというのが正直な所です。
私が登録しているASPでも、表記のお知らせが来ましたが、ワードプレスをお使いなら、慌てず、ウィジェットに表示して、簡単に作業を終えてみてください。
最後までお読みいただきありがとうございました!


